SwiftUI のダークモードプレビュー時の不具合を回避する
April 9, 2020 (over 5 years ago)Deprecated
追記
2021-08-24: Xcode 12 では本記事で説明している不具合は解消されているため、対応の必要はありません。
SwiftUI の PreviewProvider は Group を使うことで複数のプレビューを同時に生成することができます。
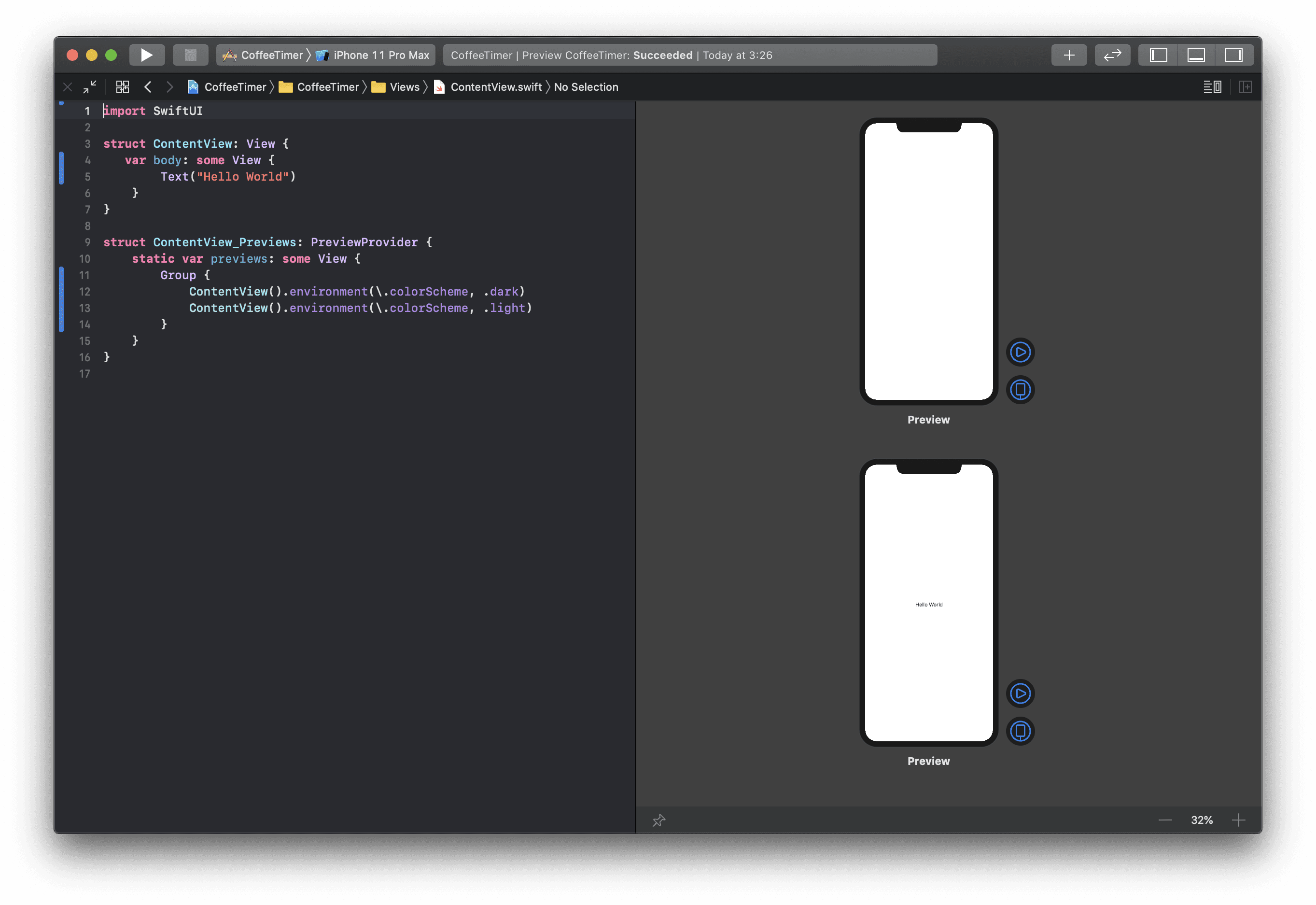
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
Group {
ContentView().environment(\.colorScheme, .dark)
ContentView().environment(\.colorScheme, .light)
}
}
}しかし、実際に Canvas に表示されるプレビューを見てみると、
.dark を設定したはずの View の background は白くなってしまっています。

これは既知の不具合で、暫定的ではありますが extension を使った応急処置で対処できます。
Extension
import SwiftUI
public struct DarkView<Content>: View where Content: View {
var wrappedContent: Content
public init(@ViewBuilder content: () -> Content) {
self.wrappedContent = content()
}
public var body: some View {
ZStack {
// Set background color
Color.black.edgesIgnoringSafeArea(.all)
// Set color scheme
wrappedContent.environment(\.colorScheme, .dark)
}
}
}
extension View {
public func darkMode() -> DarkView<Self> {
DarkView {
self
}
}
}ZStack で wrappedContent の背景に Color.black を配置しています。
使い方
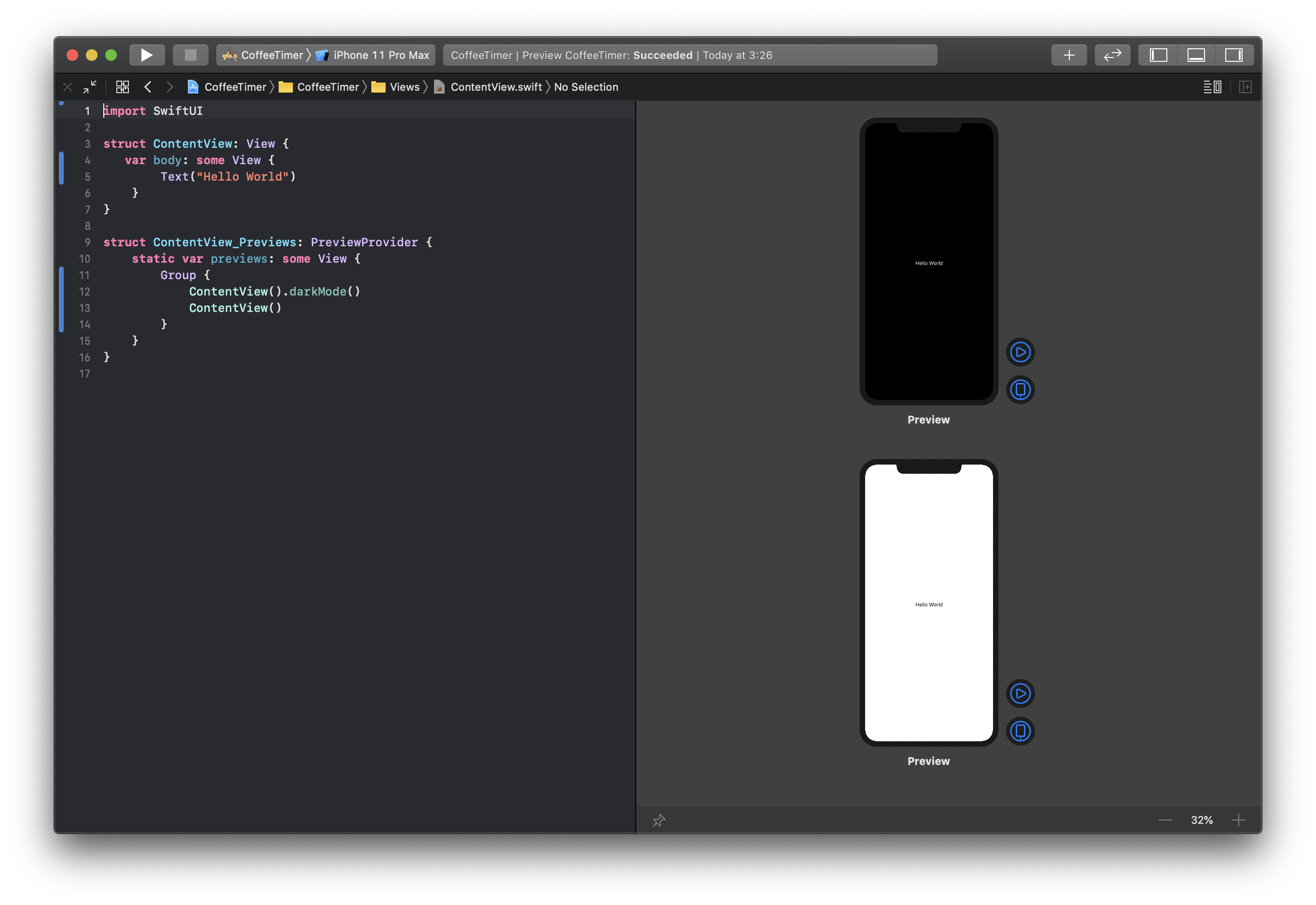
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
Group {
ContentView().darkMode()
ContentView()
}
}
}
.darkMode() を付けるだけで OK です。
将来的に不具合が修正されたら .environment(\.colorScheme, .dark) に変更してあげましょう。